Cara Setting htaccess Wordpress - Ada yang mengeluhkan panel wordpressnya jadi nggak seperti biasanya. Panel panel pada area penulisan tidak muncul juga pada tampilan preview theme itu tidak ada penampakan apapun. Sampai ber efek pada kog gambar-gambar yang ada pada websitenya tidak pada keluar walaupun udah disetting ulang beberapa kali upload. Permasalahan lain biasanya muncul nuansa lemot saat buka halaman wordpress.
Itu semua biasanya adalah gejala permasalahan pada Setting htaccess. htaccess merupakan kode sederhana yang mengatur lalu lintas data dari dan dalam database. Kalau setting htaccess ini bermasalah semuanya jadi kacau, ya ibarat lalu lintas namun bermasalah pada traffic lightnya.
Awal DIagnosa Panel Penulisan Kog Nggak ada tombol-tombolnya
 |
| Panel penulisan Nggak terlihat Ciri masalah HTAccess |
Pada Area Theme Manager Gambar Preview Themenya Hilang
 |
| Panel Theme Manage Nggak terlihat Ciri masalah HTAccess |
Terapi Pengobatan Penyakit Wordpressnya apa?
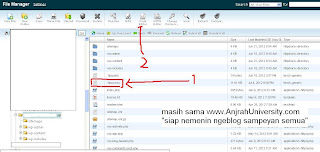
Herapinya, buka cpanelmu. Masukan namawebmu.com/cpanel. Sesudah itu cari menu file manager, lalu lari ke folder webmu. Kalau sudah klik kiri folder webmu sehingga terbuka pendampakan seperti dibawah ini dan ada muncul banyak list file. Cari file .htaccess seperti ditunjukan angka 1.Kalau belum ada, maka buat saja. Pertama klik kiri dulu di folder yang kamu mau kasih .htaccessnya di kolom kiri. Kalau udah, perhatikan di kiri atas dashboard file managermu ada menu New File. Klik aja menu new file itu nanti muncul perintah untuk memasukan nama file, masukan saja .htaccess. Lalu save. Maka udah jadi file .htaccess siap pakai.
Kalau sudah ada maka sekarang buka .htaccess filemu dengan menu code editor yang ditunjukan angka 2 merah pada gambar di bawah ini.
 |
| Oprek HTAccess dari File Manager Hostingmu |
kalau muncul pertanyaan, klik edit saja. Sehingga muncul penampakan yang kayak di bawah ini, atau kalau kosong berarti ya belum ada apa-apanya.
 |
| Masukan tambahi atau ganti setting htaAccesnya |
Setelah itu masukan setting htaccess yang baru. Contohnya bisa pake:
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
## EXPIRES CACHING ##
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/jpeg "access 1 year"
ExpiresByType image/gif "access 1 year"
ExpiresByType image/png "access 1 year"
ExpiresByType text/css "access 1 month"
ExpiresByType application/pdf "access 1 month"
ExpiresByType text/x-javascript "access 1 month"
ExpiresByType application/x-shockwave-flash "access 1 month"
ExpiresByType image/x-icon "access 1 year"
ExpiresDefault "access 1 month"
</IfModule>
## EXPIRES CACHING ##
# compress text, html, javascript, css, xml:
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
# Or, compress certain file types by extension:
<Files *.html>
SetOutputFilter DEFLATE
</Files>
Header unset ETag
FileETag None
Setelah setting selesai maka gambar dan file file akan terbaca dengan baik:
 |
| Hasil setelah setting HTA Acces |
 |
| Theme preview pun bisa muncul |
Oke, keren kan? diskusi lebih jauh cara menggunakan htaccess bisa di Pusat Belajar Blog Anjrah University

1 Komentar so far
informasi yang bagus dan informatif untukku.thanks gan
Sharekan bagaimana pandanganmu sendiri mengenai artikel di atas..
EmoticonEmoticon